프로그램개발/Vue
vue에 폰트 포함하기.
잠탱
2022. 3. 3. 14:09
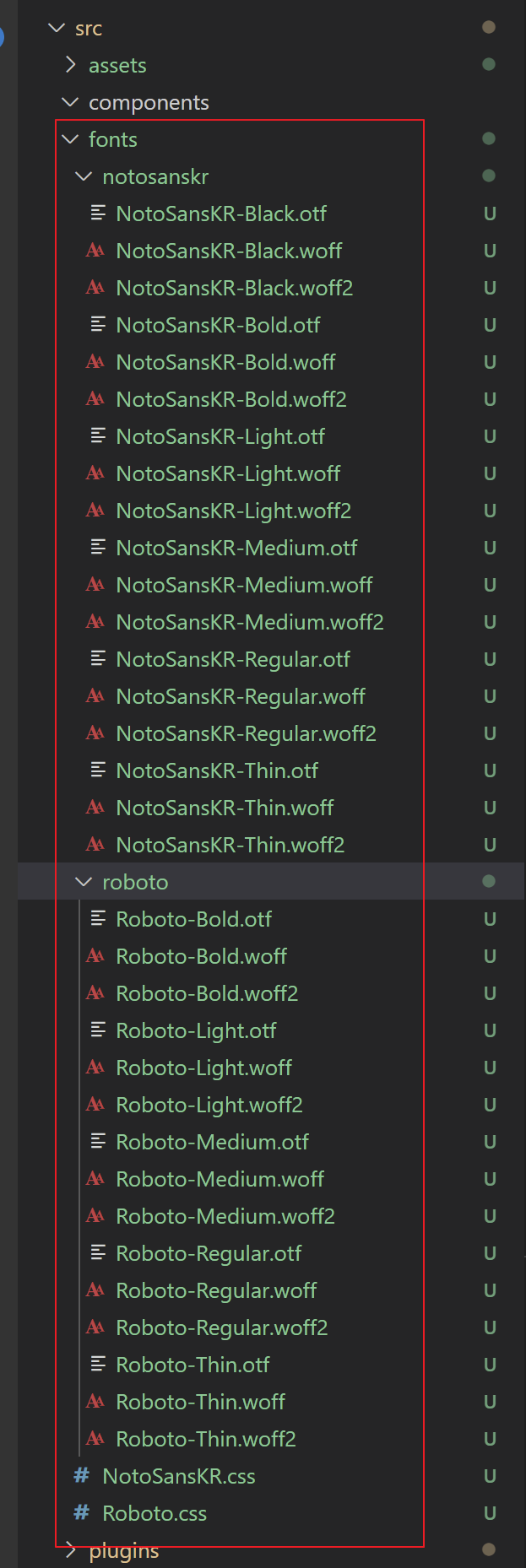
소스에 폰트 때려넣기.

css파일을 작성해 줍니다.
[NotoSansKR.css]
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 100;
src: url(./notosanskr/NotoSansKR-Thin.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Thin.woff) format('woff'), url(./notosanskr/NotoSansKR-Thin.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 300;
src: url(./notosanskr/NotoSansKR-Light.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Light.woff) format('woff'), url(./notosanskr/NotoSansKR-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
src: url(./notosanskr/NotoSansKR-Regular.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Regular.woff) format('woff'), url(./notosanskr/NotoSansKR-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 500;
src: url(./notosanskr/NotoSansKR-Medium.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Medium.woff) format('woff'), url(./notosanskr/NotoSansKR-Medium.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 700;
src: url(./notosanskr/NotoSansKR-Bold.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Bold.woff) format('woff'), url(./notosanskr/NotoSansKR-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 900;
src: url(./notosanskr/NotoSansKR-Black.woff2) format('woff2'), url(./notosanskr/NotoSansKR-Black.woff) format('woff'), url(./notosanskr/NotoSansKR-Black.otf) format('opentype');
}
vue 파일에 포함시킵니다.
[app.vue]
<template>
<router-view />
</template>
<script>
import "./fonts/NotoSansKR.css";
import "./fonts/Roboto.css";
export default {
name: "App",
};
</script>
<style lang="scss">
body,
#app {
font-family: "Noto Sans KR", "Nanum Gothic", "Roboto", sans-serif;
....
}
</style>
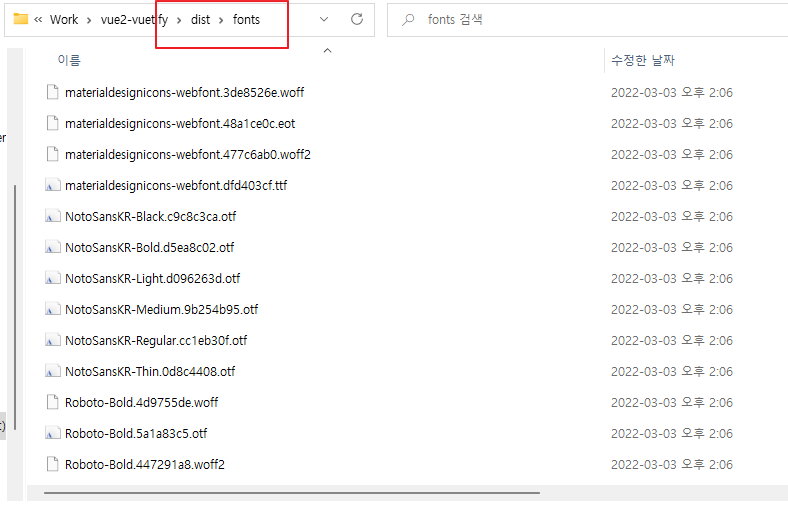
npm run build 해보면 아래와 같이 확인이 가능하다.

끝~
반응형